NETFLIX: NEW EXPERIENCES
Working in partnership with Netflix, various interactive features were explored including a passcode entry feature, vision mode feature, timeline feature, contextualized information feature, contextualized button feature, puzzle mechanic, and trace mechanic. These features were designed to bridge the differences between narrative stories and game experiences. High fidelity visuals were created to communicate these experimental interactive features to key stakeholders at Netflix.
INFO
PLATFORM
Smart TVs, iOS, Android, PC, Game Consoles
DATE
2019-2022
SKILLS
Freelance UI/UX Design
COMPANY

PASSCODE ENTRY FEATURE
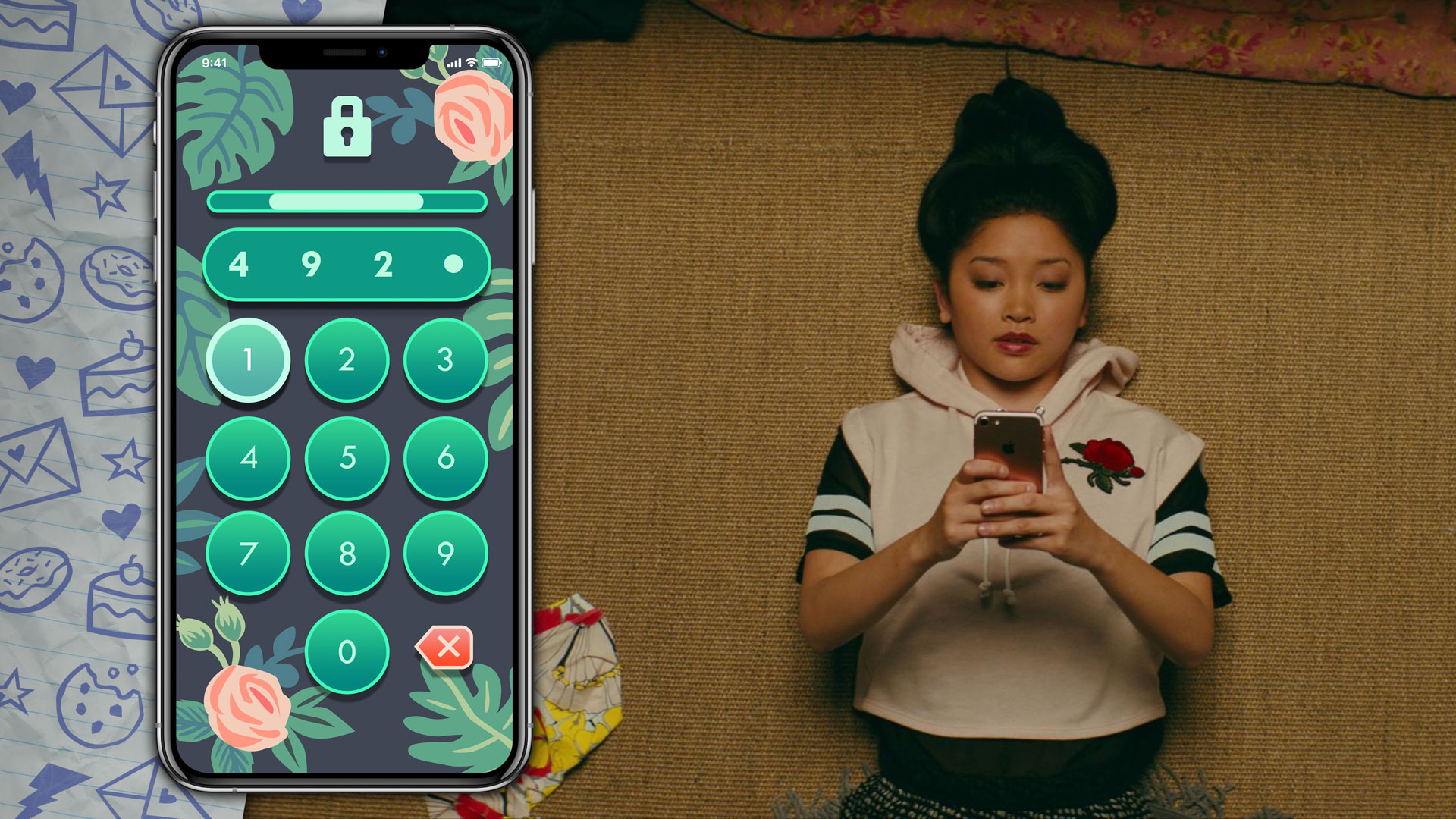
Explored a feature that required a user to input a passcode. In this example it was used to unlock a phone, which would require the user to to remember the passcode from a previous scene. Failing to remember the passcode will change the narrative. This feature used the To All the Boys I’ve Loved Before franchise, a teen romantic comedy.
VISION MODE FEATURE
This feature allowed the user to turn on a vision mode to see what is beyond the current scene. Stranger Things was used in this concept as the Vision mode would allow the user to toggle between the real world and alternate dimension, known as the Upside Down. To reinforce the Upside Down vision state Tentacles were used in the interface.
CONTEXTUAL BUTTON FEATURE
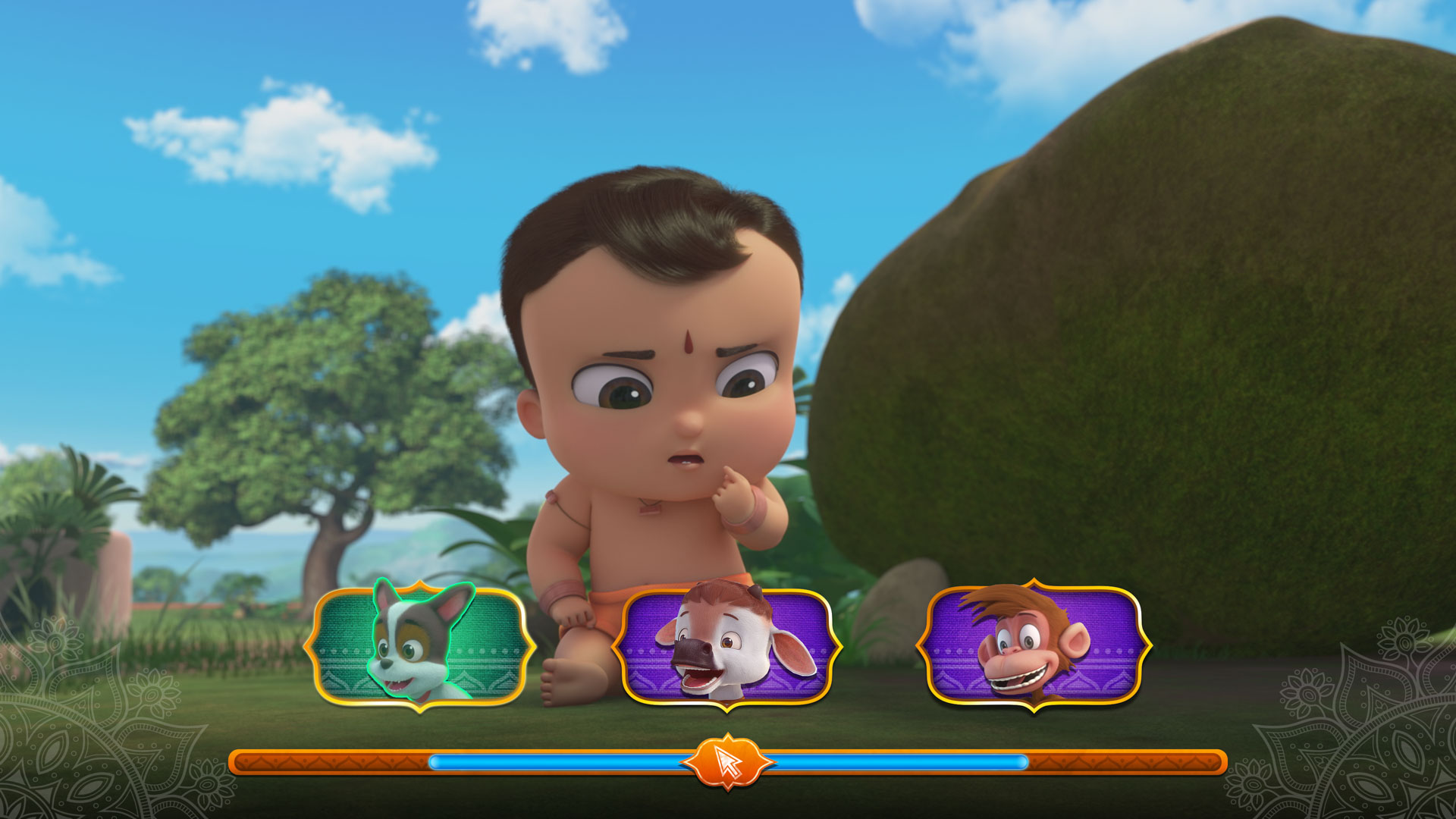
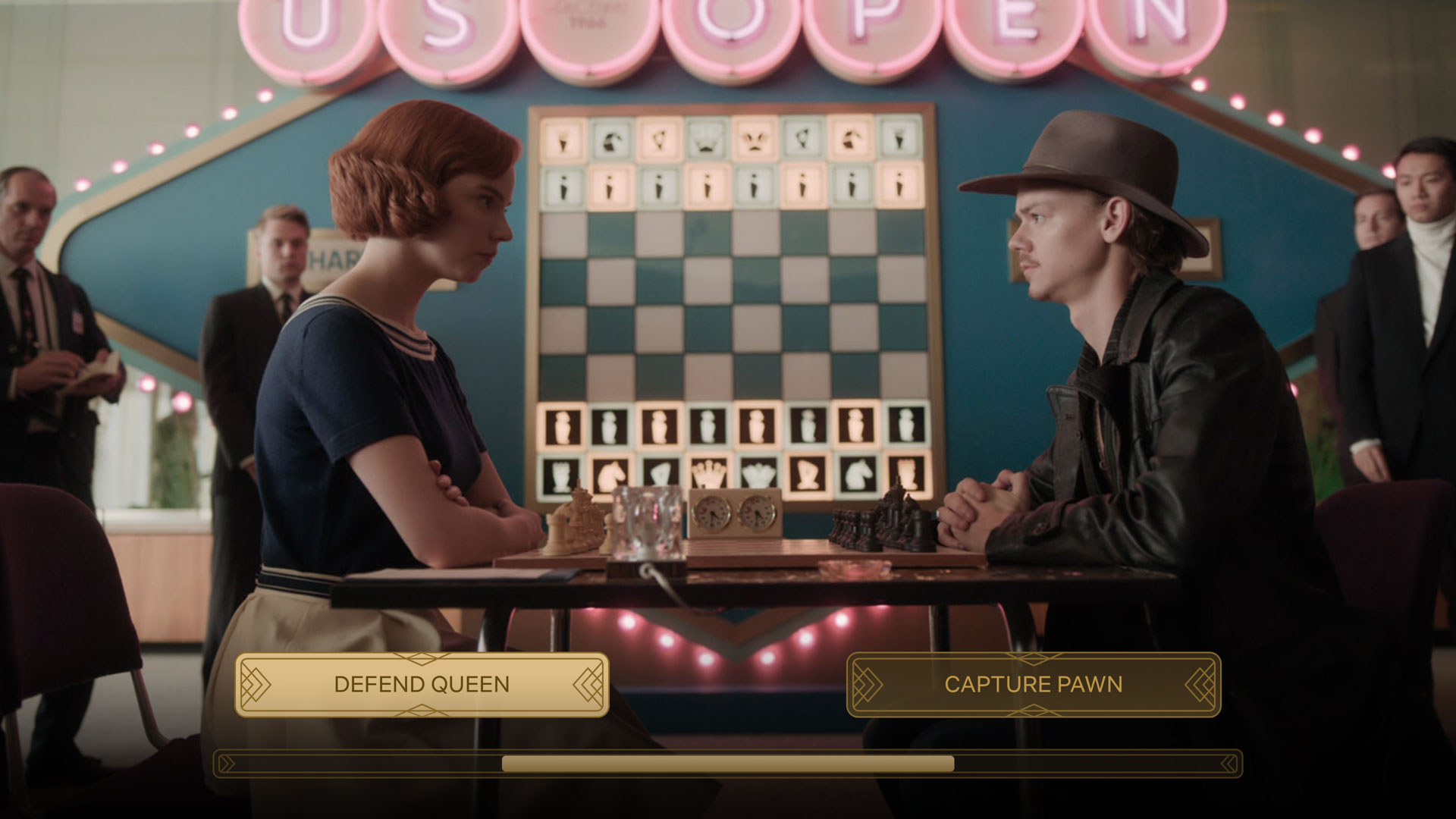
In this example I explored ways to present button choices that were more contextual to the scene. Cobra Kai was used in this example to show options in a fight scene. This feature would allow a closer association to the action being selected and the character that would perform the action as the standard choice option layouts were only shown at the bottom, making it hard to understand who would be performing the action.
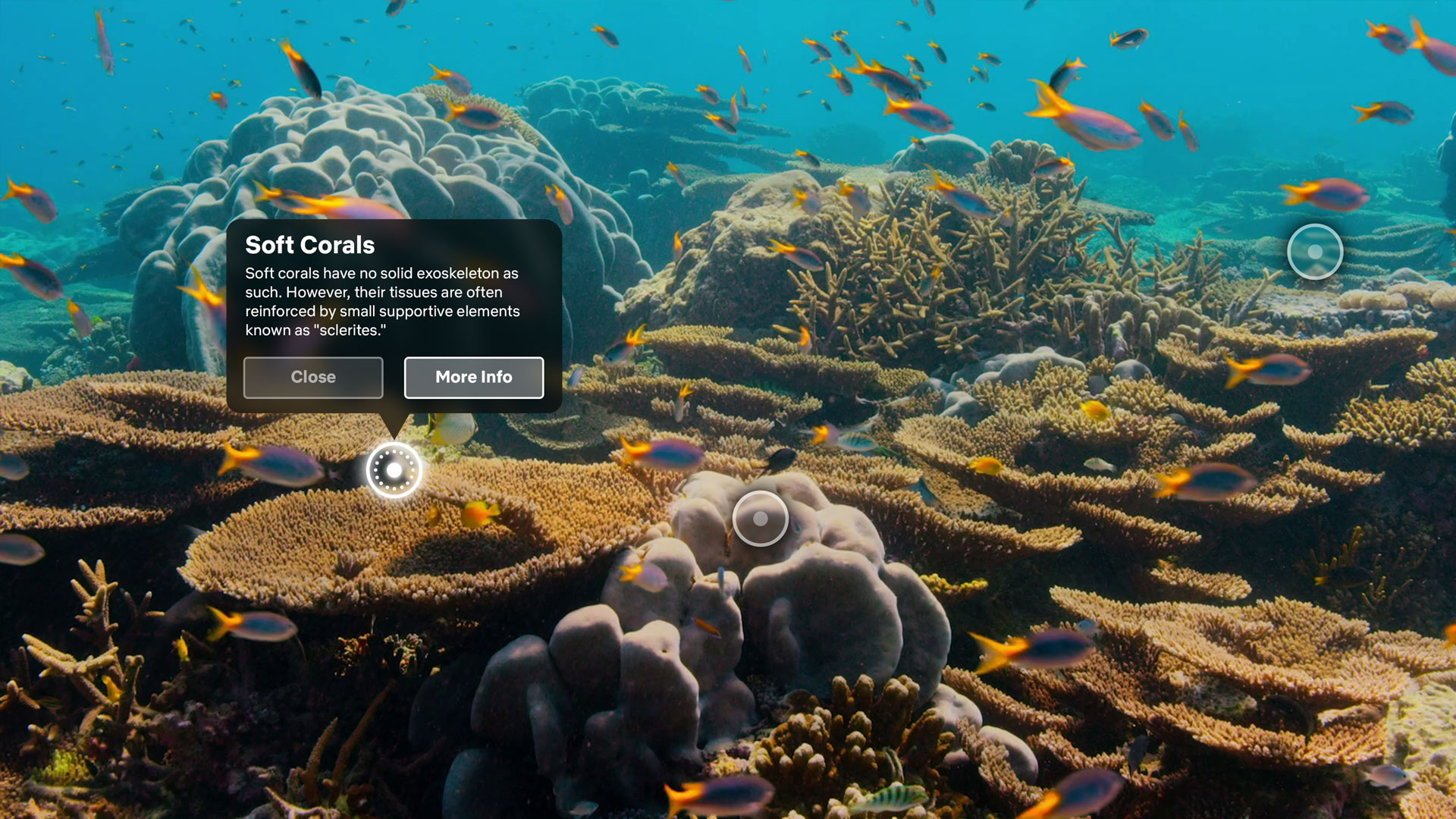
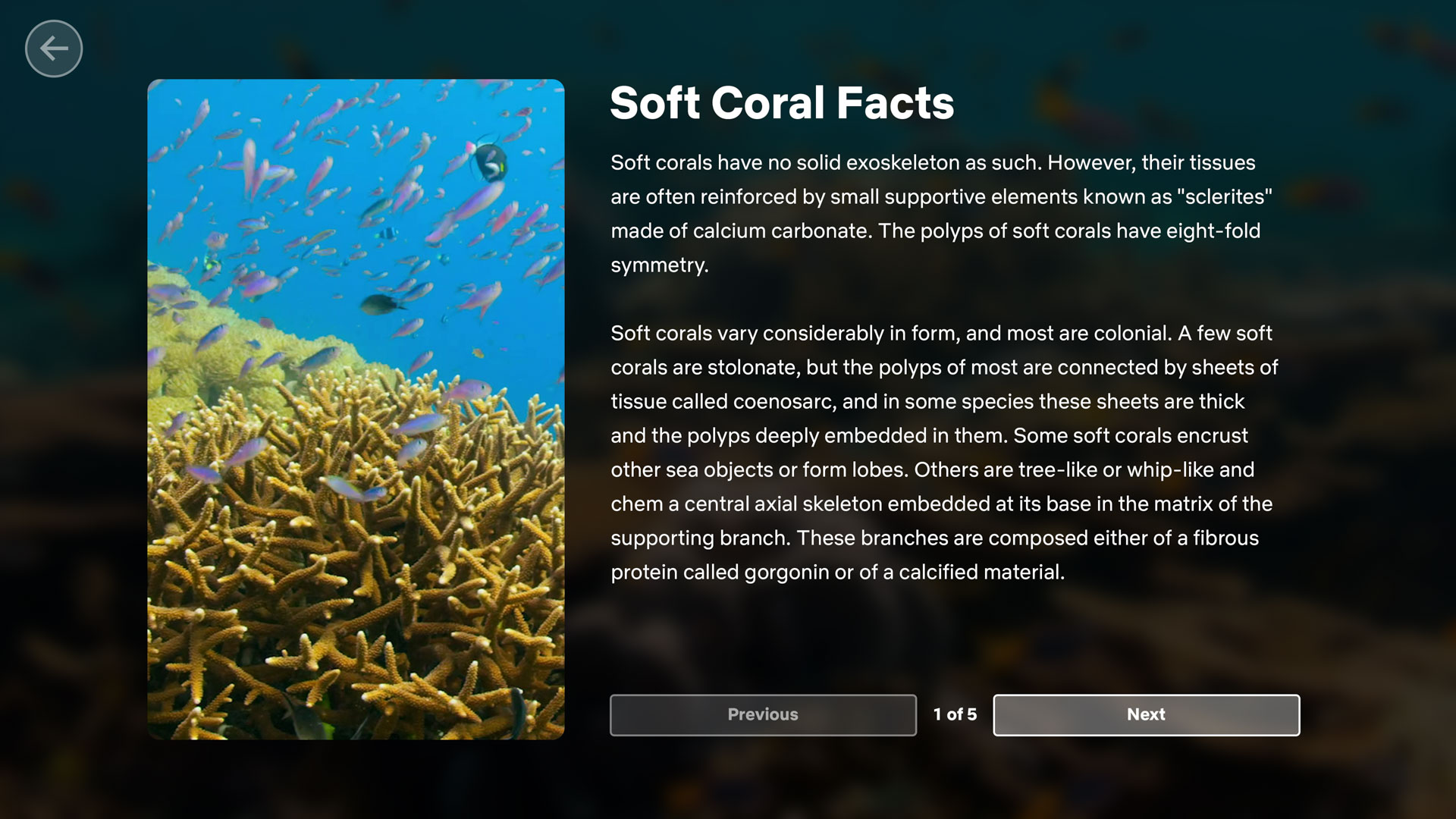
CONTEXTUAL INFORMATION FEATURE
Explored a feature to show contextual information when watching a show. This was for a more casual interactive experience as the information was only additional and not required. Users can opt out and ignore this feature to continue their experience if they desired. In this example, Our Planet was used to show how more information on Jelly Fish can be viewed if desired.